Embed an Ungraded OpenDSA Exercise or Visualization on Any HTML Page
OpenDSA is an eTextbook project developed at Virginia Tech. OpenDSA materials include many visualizations and interactive exercises that support courses in a wide variety of Computer Science-related topics such as Data Structures and Algorithms (DSA), Formal and Programming Languages.
OpenDSA has hundreds of visualizations and exercises. Most algorithms and data structures are illustrated by interactive algorithm visualizations. Students could enter their own test cases to see how the algorithm or data structure works on that input, and they can control the pacing of the visualization.
This guide is for those who want to include OpenDSA exercises/visualizations in an arbtirary HTML page. It is important to note that this method does not allow for the recording of scores. This method is aimed at those who do not have the infrastructure to support LTI, or do not care about tracking scores, but still want to use OpenDSA exercises/visualizations outside the context of an OpenDSA eTextbook.
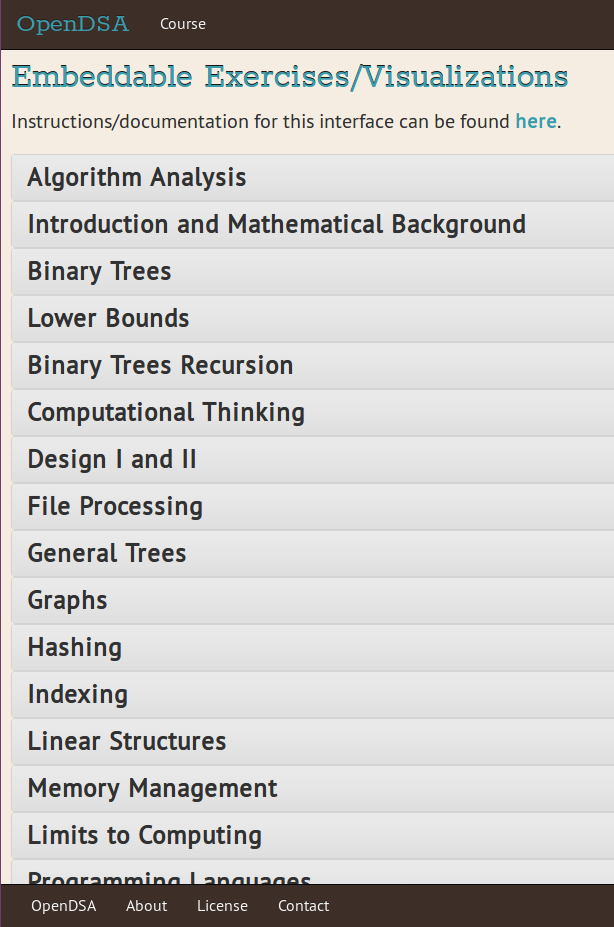
Step 1: Go to the list of embeddable exercises.

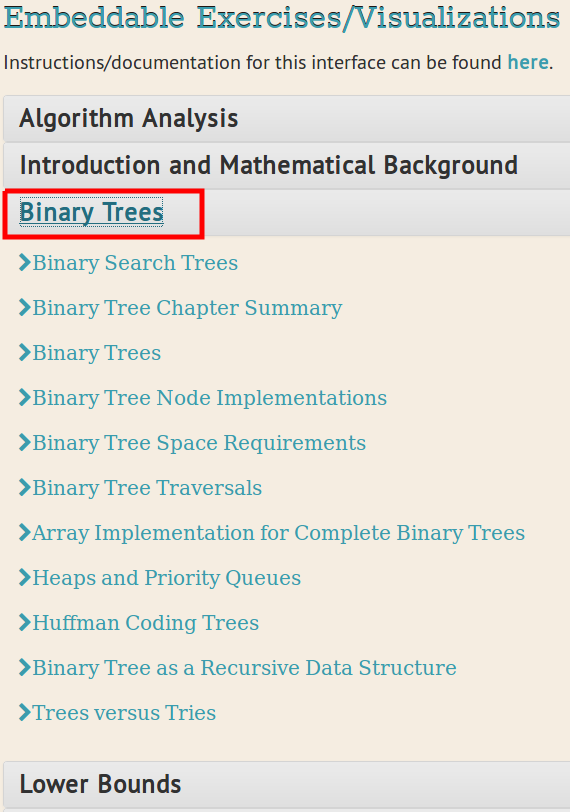
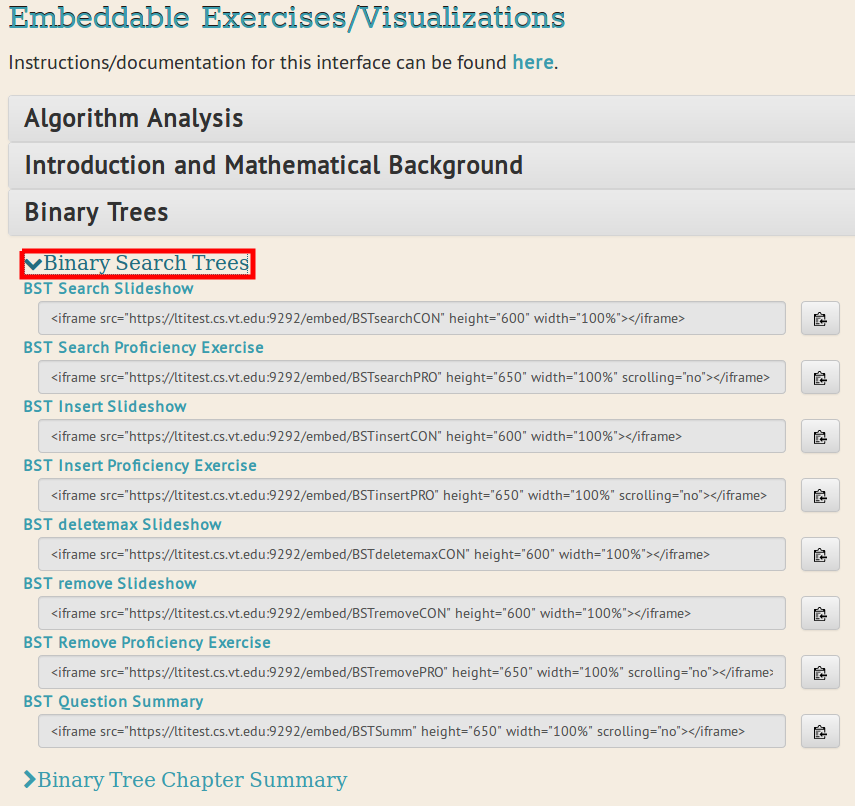
Step 2: Click on a category to expand it and show the modules in that category.

Step 3: Click on a module to expand it and show the exercises and visualizations in that module.

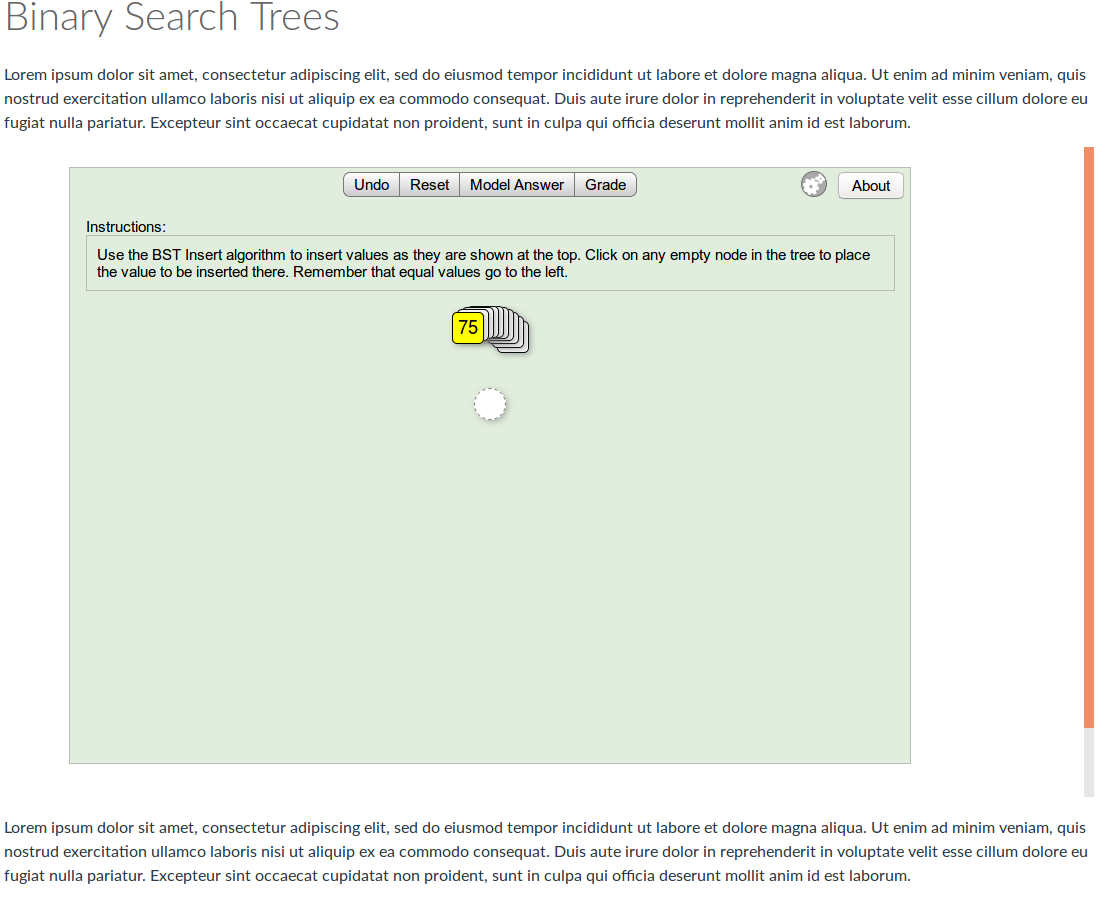
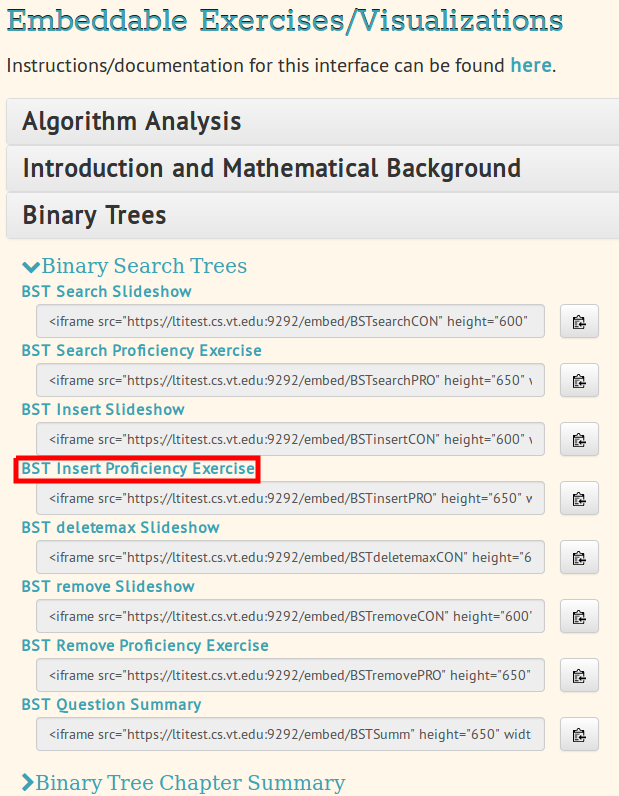
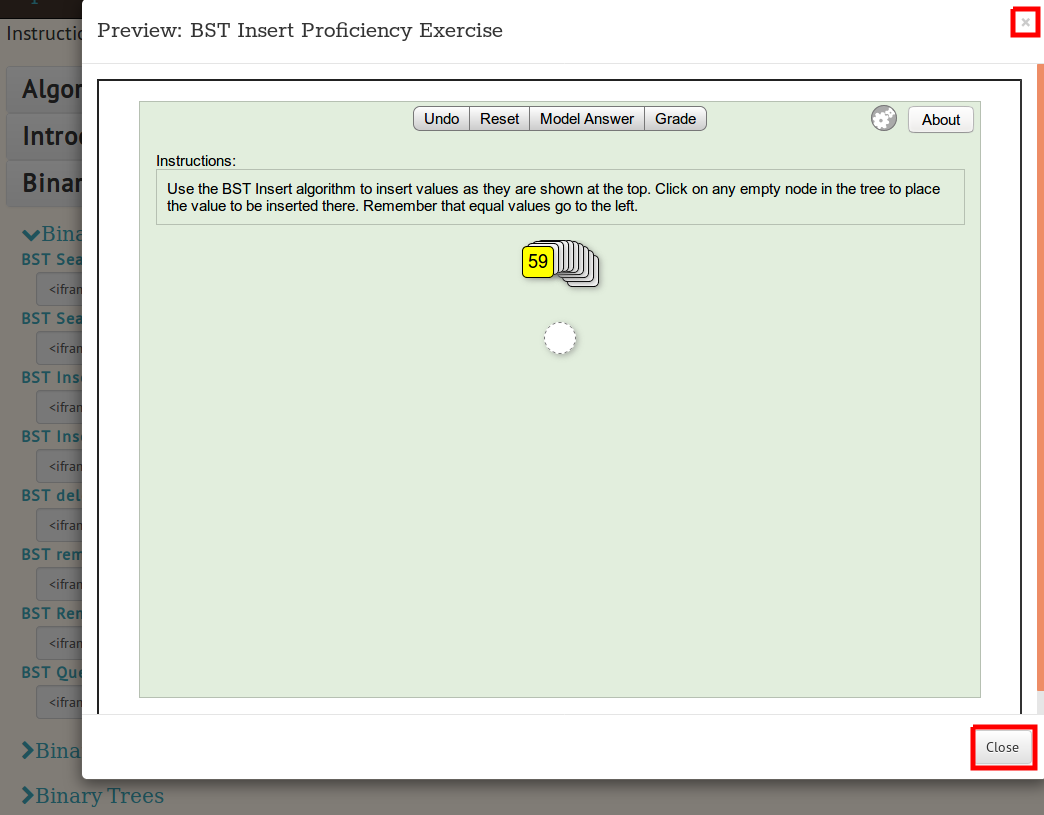
Step 4: Click on the name of an exercise/visualization to see a preview. To close the preview, either click the Close button in the bottom right of the pop-up window, the × icon in the top right, or just click outside the pop-up window.


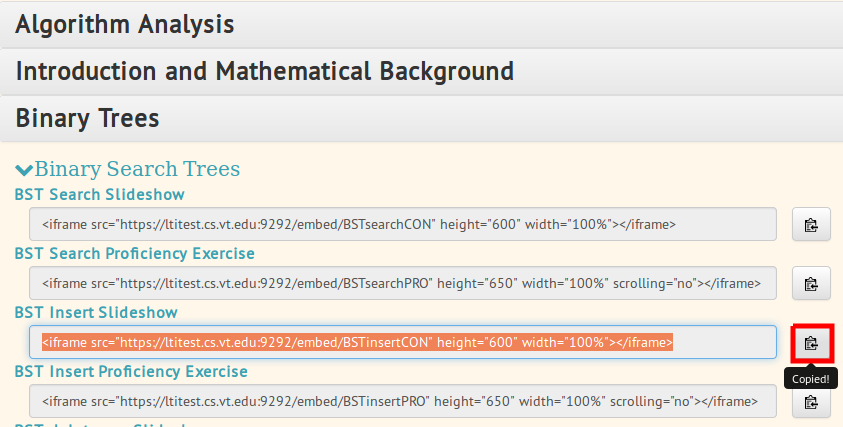
Step 5: After finding an exercise/visualization you want to include on your page, copy the HTML embed code by clicking the clipboard button.

Step 6: Paste the code you copied in the last step to wherever you want to include the exercise/visualization. This might be your own HTML page, or it might be an editor that allows you to specify some HTML. See below for an example of embedding an exercise/visualization on a Canvas page.
Embedding an OpenDSA Exercise/Visualization on a Canvas Page
Step 1: After following the steps above, go to your course in Canvas and click on the "Pages" link in the left-hand menu.

Step 2: Click the "+ Page" button in the top right.

Step 3: Enter a page name in the box at the top.

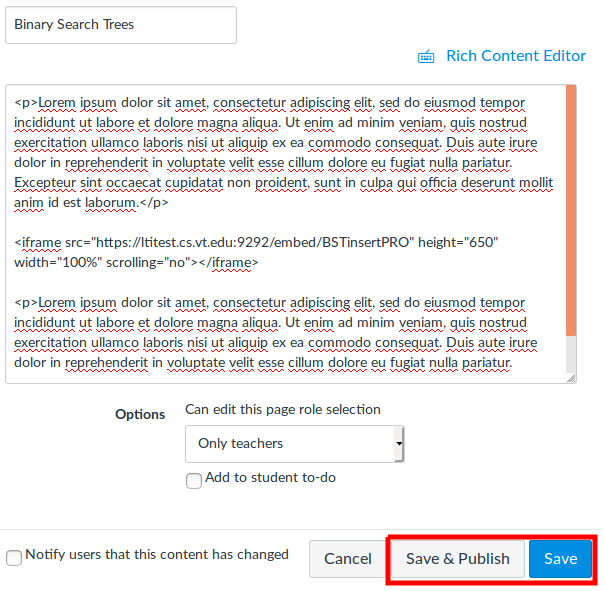
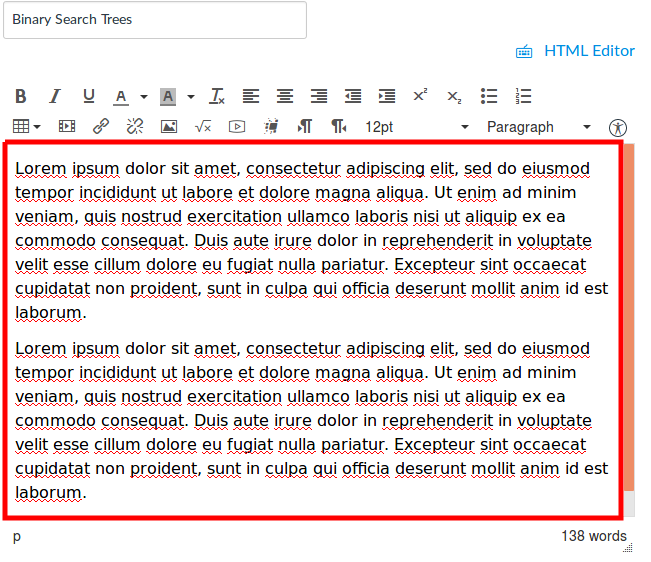
Step 4: If you would like to accompany the exercise or visualization with some prose, enter it into the large textbox.

Step 5: Click the "HTML Editor" button.

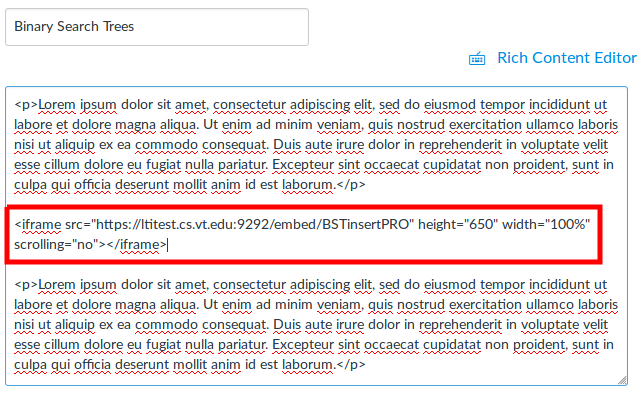
Step 6: Paste the HTML embed code you copied in the desired location.

Step 7: Click "Save" or "Save & Publish". "Save and Publish" will make the page visible to students.